Making site changes as basic as color can be a huge pain for non-developers if the options are not found in the CMS of choice. The great news is that in 2016 most themes are robust enough to allow for all changes in the WordPress, Joomla, Drupal etc. UI without knowing a lick of coding. However, there will be a time when you see something on your site that the them doesn’t let you control and you’ll either come to peace with how it is or you’ll start digging for the solution to edit it. Well, that often leads you to CSS.
Making site changes as basic as color can be a huge pain for non-developers if the options are not found in the CMS of choice. The great news is that in 2016 most themes are robust enough to allow for all changes in the WordPress, Joomla, Drupal etc. UI without knowing a lick of coding. However, there will be a time when you see something on your site that the them doesn’t let you control and you’ll either come to peace with how it is or you’ll start digging for the solution to edit it. Well, that often leads you to CSS.
CSS can be overwhelming if you let it. However, I would take a step back and check out the below CSS tips for non-developers for basic site changes to enhance you toolkit for making these changes. Often, getting you the result while still not understanding CSS!
*what this is specifically is an easy, catch-all method for most basic CSS changes
Get the Tools of the Developers
Developers eyeball code all day, but they still arm themselves with tools to increase efficiency or overcome challenging scenarios.
Chrome: the tool I’d recommend is built into the browser. Just hit ctr+shift+I (cmd+shift+I on a Mac) and you’ll be brought to the developer tools. Note this for later.
Firefox: I recommend Firebug
Ah yes, other browsers offer similar functionality. I’m going to use Chrome for these tips and I recommend you do the same until you familiarize yourself with the fundamentals.
What is it on the Site You Want Changed?
95% of the time you can make the change via the CMS of your site. Absolutely try this first. There are child themes and a host of more complicated topics that make having the changes in the UI of the CMS the recommended option. If you can’t make the changes in the CMS, read on.
Is your change a brand-new addition? Well, you can take these basic steps to enhance your knowledge and create CSS rules, but these steps are specific to changing existing CSS elements – not writing brand new rules.
These tips will not make you a developer, but they may help you avoid using one for some basic-to-intermediary site edits.
Do You Know How to Access Your Site’s CSS?
Each site is different, so I’m not going to touch on this. However, you will find a file likely named style.css on your server either via FTP or through your CMS’ theme editor section.
Just Google this file and your CMS or web architecture if you can’t find it.
Now, to the CSS Tips for Non Developers
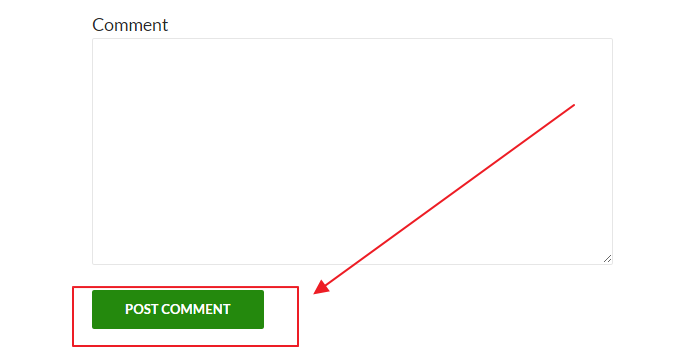
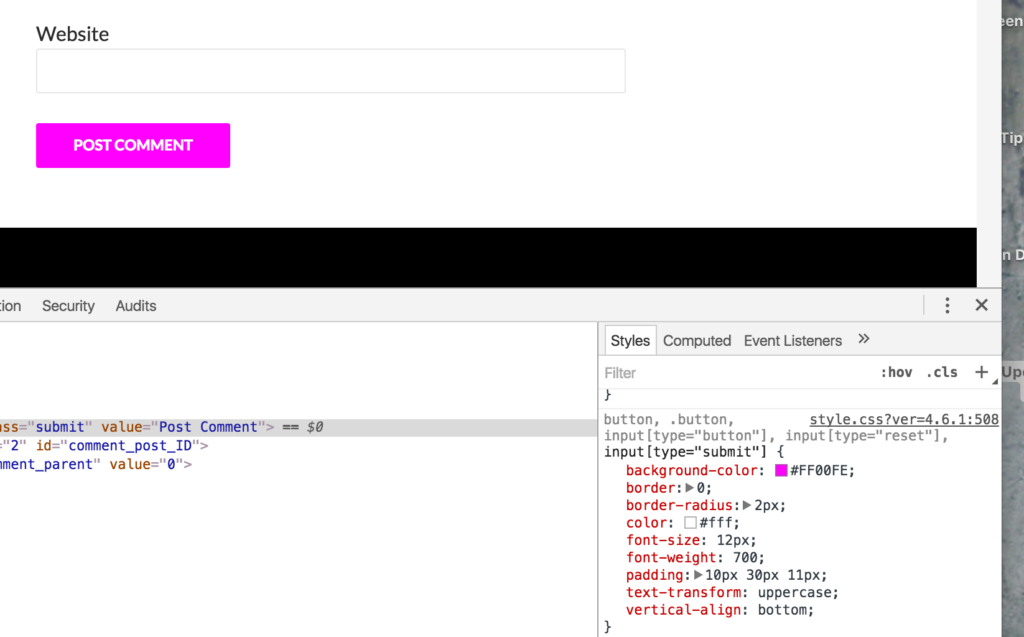
I’m going to run through these CSS tips for non developers to turn the below button pink. This is a WordPress site, but that is not important when referring to CSS as these tips do not discriminate.
First, make temporary changes via Chrome Developer tool to see what color you want.
This step is optional, but it’s often quick to see if your change will be as easy as you anticipated.
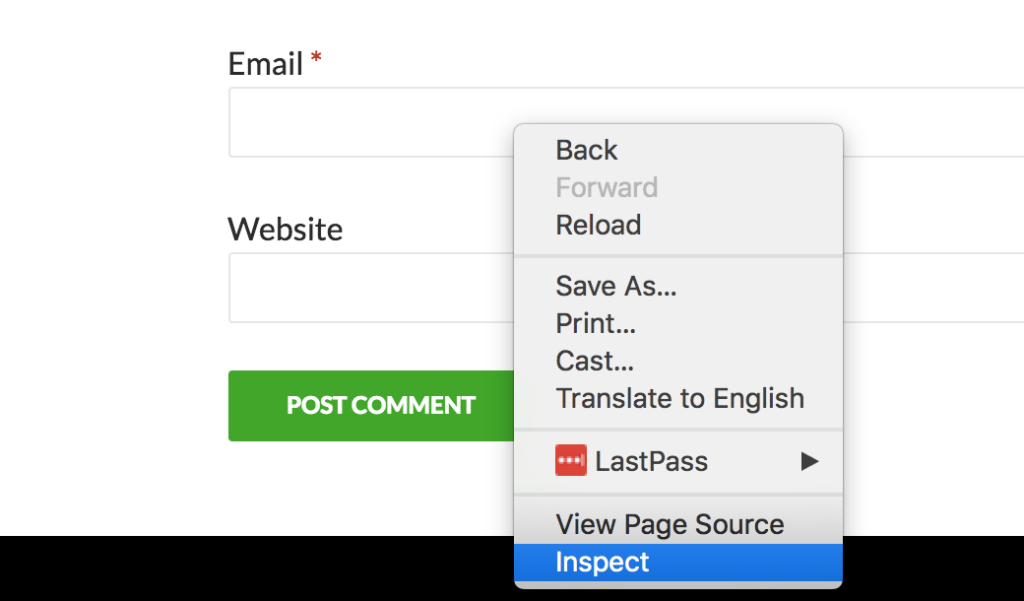
1) Right click on the item you want to edit and choose “element.” Alternatively, you can enter Chrome’s developer tools another method – though, this is more difficult.
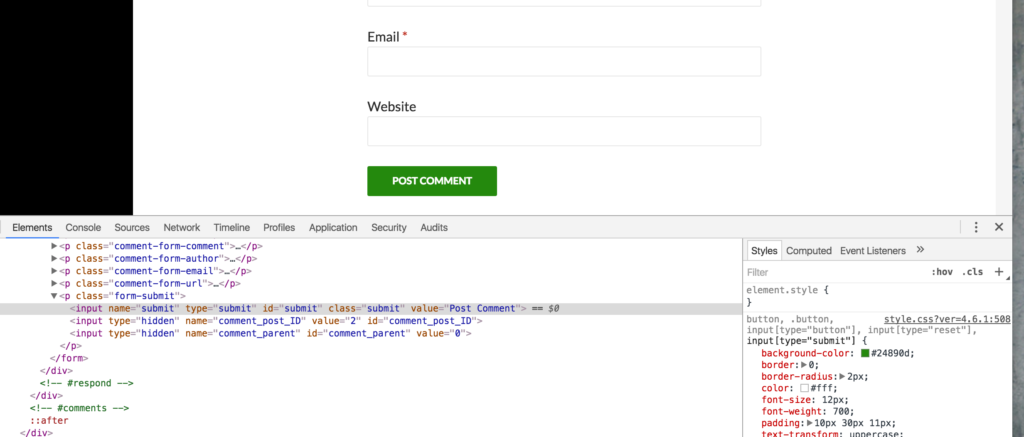
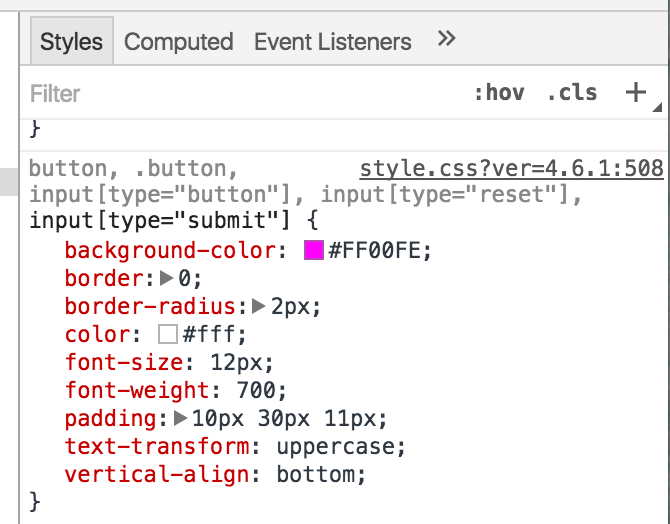
2) The above step will retrieve the HTML and corresponding CSS of the element you clicked on in respective panes of the resulting window. Before selecting anything else, move to the CSS pane and modify your desired element directly here. A CSS guide can be found here, but the naming convention should be pretty intuitive to follow without further research.
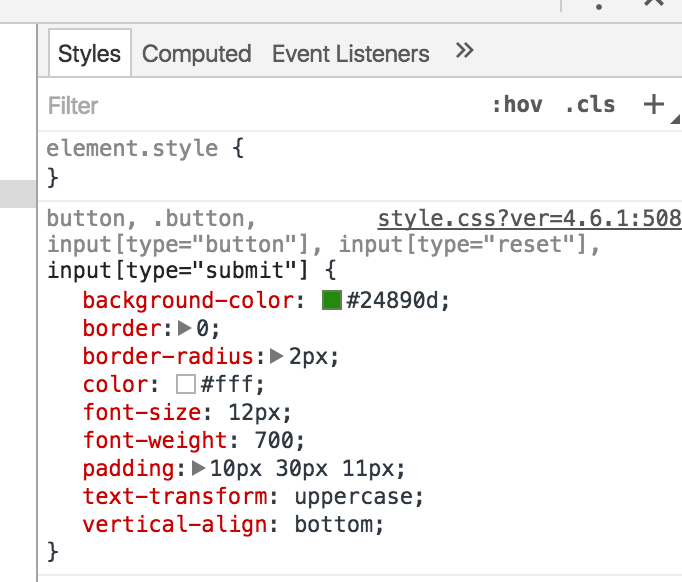
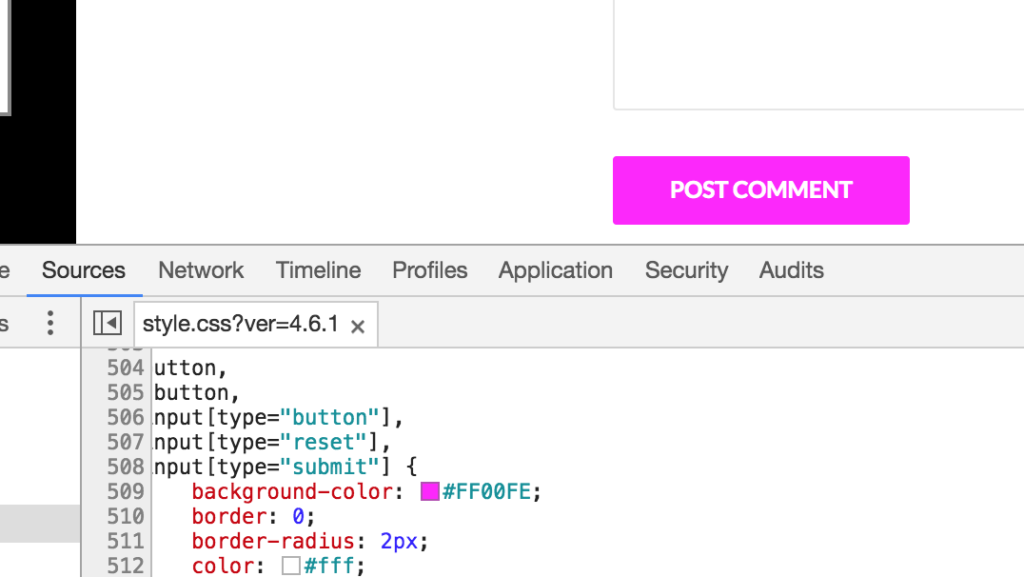
My example is as simple as looking for the one color attribute in the CSS pane:
3) You can click on the value you want to change and modify it in the live environment without first having to access the site. For my example, I will click on the “background-color:” value and change the HTML value to pink. HTML colors found here, if interested, but your purpose may vary.
And you can see the live change in the original page without ever accessing the site.
4) Note the value of the item you’re wanting to change as well as the file name in the underlined, and hyperlinked, value that’s right aligned. This will be your reference when you open the file on the server or within your CMS. The file/line combination in my example is “style.css?ver=4.6.1:508.” This points you to the file and the specific line. A handy line number tool is here.
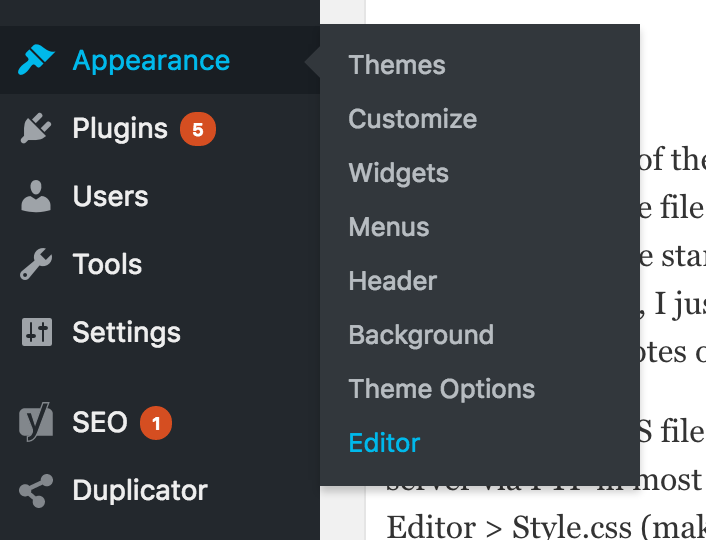
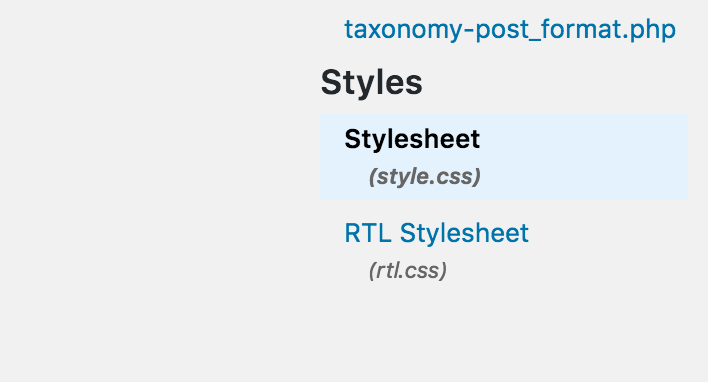
5) Access your CSS file uncovered in the previous step. My CSS file is style.css. You can access this on your server via FTP in most situations. I’m using WordPress in this example, so, in the backend, Appearance > Editor > Style.css (make sure your live theme is selected)
6) Once you’ve opened your style sheet look for a unique value with the string in step four or, better yet, look for the specific line and update your value in the file.
Make sure to save your updated file on the server you’re editing. Voila:
The Wrap Up:
Use Google Developer Tools to easily find and test changes in your CSS to update.