 It’s easy to create and customize a WordPress 404 error page. If you prefer video instructions for how to customize WordPress 404 error page check out my YouTube video.
It’s easy to create and customize a WordPress 404 error page. If you prefer video instructions for how to customize WordPress 404 error page check out my YouTube video.
There are a number of SEO-focused reasons to at least make sure you have a 404 error page with your site’s navigation. However, this is less of a worry with recent versions of WordPress where the majority of themes will have a default 404.php file or error page that maintains your site’s navigation. However, this default file may or not be see something you want, so it’s important to know how to customize WordPress 404 error page.
For this quick tutorial, we’re going to have a fun, but useless custom 404 page that I’m using now with a silly video.
*Also, you may want to look into creating a child theme as any theme update will override your custom 404 error page
How To Test If Your Theme Has a 404.php File
Simply type your url, type a forward slash and type anything that is not a page. A good test is /junk:
http://www.yourdomain.com/junk
If you see your theme with a message you have a 404 page. Skip the section section on how to customize WordPress 404 error page. If not, you need to add a 404.php file.
How to Add a 404 Error Page to a WordPress Site
Most default themes have a 404.php file. If your’s does not, you can copy it over from one of the default 201x files.
You’ll need to access your site’s files and I recommend the FTP program Filezilla.
1. Open Filezilla, or alternative FTP program, and connect to your server.
2. Copy the 404.php from any default twenty… theme to your current theme.
root/wp-content/themes/twentyfifteen/404.php
3. Paste this file in your new theme. Don’t worry, this will maintain the look of your current theme and will not be the look of the theme you copied from.
root/wp-content/themes/newtheme/404.php
How To Customize WordPress 404 Error Page
You can make this change via FTP, but we’re going to customize the WordPress 404 page via WordPress admin interface.
1. Log into your WordPress admin interface.
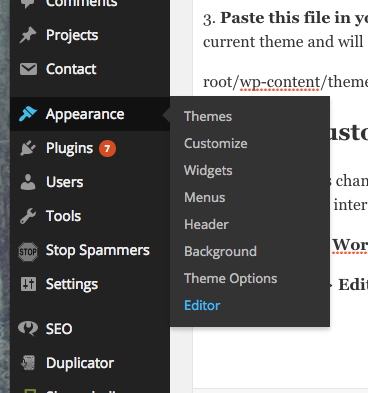
2. Appearance > Editor:
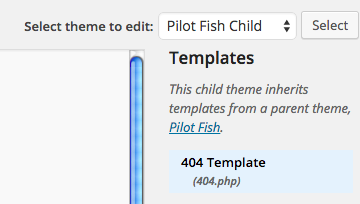
3. Make sure you have the right theme selected and then click on 404.php.
4. View your actual error page to orient yourself within the code. Again, go to http://www.yourdomain.com/anythingnotactive. Look for some body copy such as “Not Found.” Note that you will need to code everything, so a simplistic 404 is recommended.
5. Within your 404.php page search for the copy you saw in the body. For this example, we’d hit ctrl-f or cmd-f on a Mac and search for “Not Found.”
6. Customize your WordPress 404 error page. For simple implementation, replace the existing copy with new copy. I chose to add a funny video, so I generated the iFrame, which can be found on any YouTube video under share > Embed. You can paste the iFrame code directly. If you’d like to get sexy custom with this you’ll need to look into HTML basics or find more embeds. Make sure to separate elements with the XHTML break tags for spacing – <br />
That’s how to customize WordPress 404 error page.