This post quickly details how to verify proper Analytics code placement.
Time would be wasted writing about the importance of Analytics. There are only a handful of website tracking tools and an even smaller number that offer this service for free. Why yes, most agencies who present their own “proprietery” reporting are simply white-labeling data from the free tool Google Analytics. I’m going to skip over what Google covers in the JS code installation section and jump to how you can verify that the code is placed across every page desired on your site.
How to verify proper Analytics code placement
First you want to download the software Screaming Frog SEO Spider. This is a free tool, but for our purposes here you will need to buy a subscription.
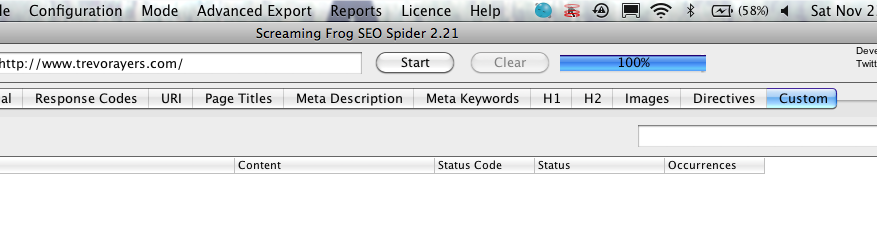
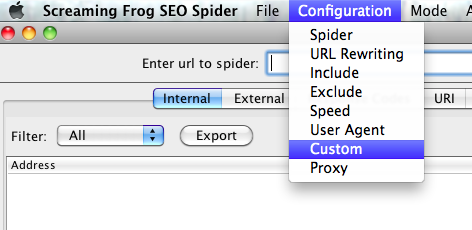
To check which pages do, and do not, have Analytics code set your custom filters:

Set filter one to “Contains” and filter two to “Does Not Contain” and place your user account number in each. This number is the number assigned by Google, which looks like “UA-xx-xxxxxx.”
If you want to verify other consistencies in the code simply add more filters and ensure you’re adding a “Contains” and “Does not contain” filter.
Plug in your site’s “URL to spider” and hit start. After the crawler finishes check out the custom tab and and remember how it correlates to the custom filters we applied above. In this example, filter two will be your comprehensive list of pages on your site that need to have the Analytics code added.
Set this for whatever unique parameter you want, but remember, unfortunately, you can only check for unique strings and not duplicates of such.
Export your data and get that tracking code placed!