Troubleshooting and validating Google Analytics can be a pain. Google Analytics browser extensions are meant to help troubleshoot and debug Analtyics and can be a huge help. There are a number of useful Google Analytics browser extensions, but I wanted to outline what is in my opinion are the Top 5 Google Analytics Browser Extensions.
My Top 5 Google Analytics Browser Extensions
- Google Analtyics Debugger. Google Analytics Debugger browser extensions is available for Google Chrome. This Google Analytics extension will load the debugger version of the Google Analytics Javascript.
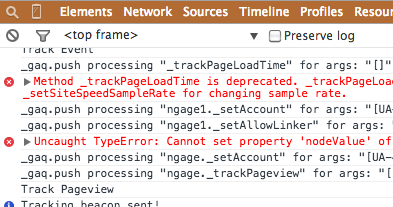
 To use simply download install and click so that the icon is showing as “on.” Once this reads “on” hit ctrl+shift+J on in Windows or cmd+option+J on a Mac. You will see the debug log. Refresh, or simply load, the page you’re testing and your errors, if any, will be easily visible with red font.
To use simply download install and click so that the icon is showing as “on.” Once this reads “on” hit ctrl+shift+J on in Windows or cmd+option+J on a Mac. You will see the debug log. Refresh, or simply load, the page you’re testing and your errors, if any, will be easily visible with red font.
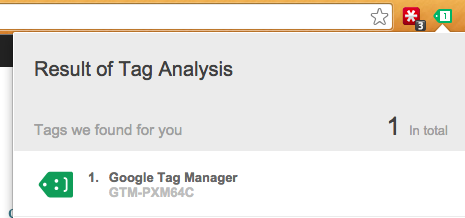
- Google Tag Assistant. Google Tag Assistant available for Google Chrome can be considered a less robust Google Analytics Debugger. You can check a page for any and all Google codes without viewing source. It will also flag errors. Just download Google Tag Manager, load the page you want to check and click the icon. You can even set it to check a site every time you return.
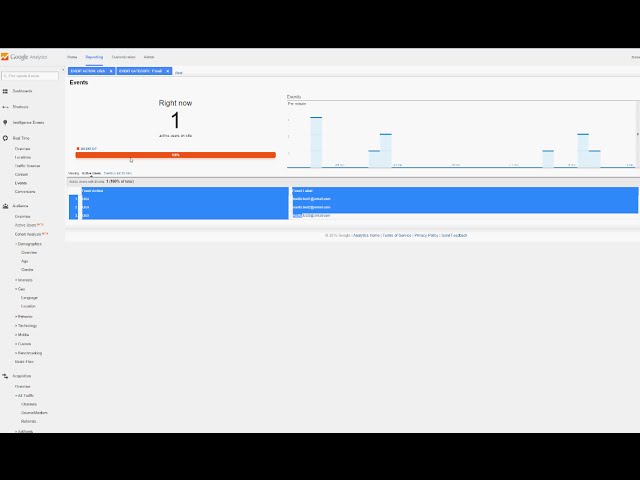
- Event Tracking Tracker. The redundantly named event tracking tracker extension available for chrome is your best way to view if events are firing without digging in your network log and parsing cookies or waiting for Analytics data to populate. To use, install the extension and click on it to ensure it’s active. Execute whatever action should trigger the event and click on the browser extension add on again.
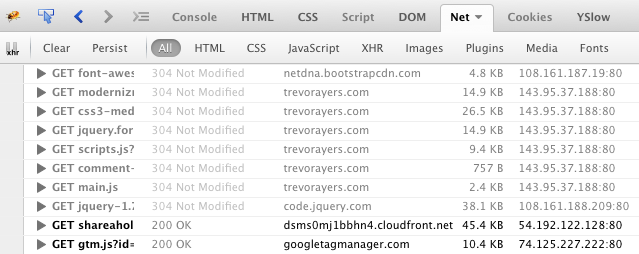
- Firebug. Firebug is an incredible developer browser extension available for Firefox. No fear for Chrome users as the functionality you’ll use this for can be done through your Chrome Developer Tools by right clicking, then “inspect element” then click on the “network” tab. Simply click on Firebug icon to activate and you’ll see your Firebug console open. Click on the “Net” tab and reload the page you’re on. Check for your Analytics cookie (typically a get request for _UTM.gif) and other necessary components. Chrome has this function built in.
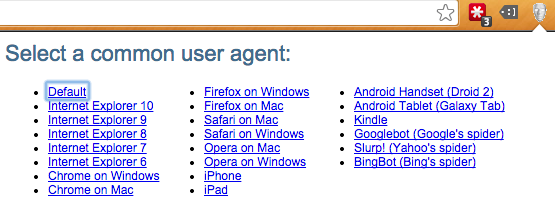
- User Agent Switcher. User Agent Switcher for Google Chrome should be coupled with any of the above Google Analytics browser extensions to troubleshoot Analytics for different devices and browsers. Activate this extension, click on the icon and select the device you want to test as. You will now hit mobile sites and can troubleshoot as such.
These are my top 5 Google Analytics browser extensions. You can check out my overview of the necessities of a Google Analytics install. Please feel free to chime in with more.