Google Tag Manager has no shortage of functionality, but often the challenge becomes how to unlock this potential. In this post, I will cover how to track div clicks in Google Tag Manager by using the CSS Selector property.
There are many reasons you may need to specify a CSS div as the most descriptive element on a page to pass events to Google Analytics. If no unique class id, anchor text etc. are available it whittles down your options for tracking clicks in Google Analytics, but rest assured that you can track ALL div clicks in Google Tag Manager with the below solution. You can set your filters to isolate clicks within the div, but for these purposes we are going to track all div clicks in Google Tag Manager of a certain div.
How to Track Div Clicks in Google Tag Manager
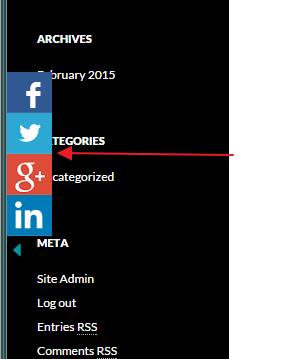
 For this walk-through, I am going to track div click ins Google Tag Manager for social sidebar clicks custom share buttons with floating sidebar widget for WordPress. This logic will apply for tracking any div click in Google Tag Manager. I will pass the click URL as the event label to specify which click, but note that you have unlimited customization here in terms of what you wanted to pass including creating a custom img alt variable in the scenario I will walk through.
For this walk-through, I am going to track div click ins Google Tag Manager for social sidebar clicks custom share buttons with floating sidebar widget for WordPress. This logic will apply for tracking any div click in Google Tag Manager. I will pass the click URL as the event label to specify which click, but note that you have unlimited customization here in terms of what you wanted to pass including creating a custom img alt variable in the scenario I will walk through.
Prerequisites:
Before you get started you need to make sure you already have your Google Tag Manager container placed on your site and that you have your Google Analytics code firing through an existing tag (unless you want to use this trigger to fire a third-party code).
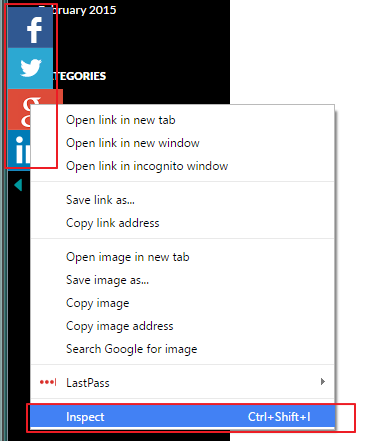
1) View source to figure out the div that contains the clicks you want to track in Google Tag Manager. You can view source in almost any browser. Right and click view source or in Google Chrome right click on the element you want to track and click “inspect.”
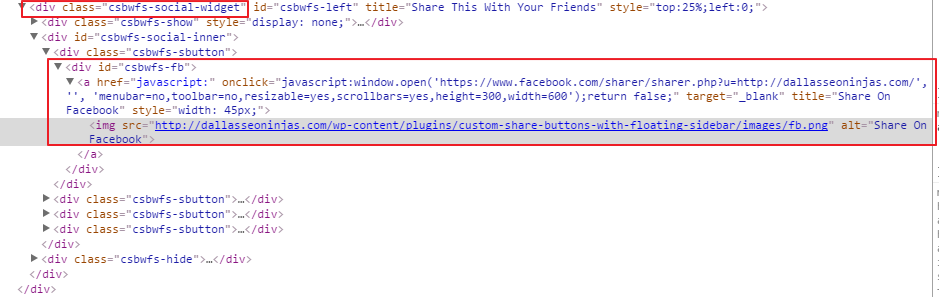
2) Identify the div containing your click element you want to track via Google Tag Manager. If you use “inspect” as shown above it’ll jump you to the applicable code that you are looking to track, from here, you can identify the containing div by searching for . If you view source without inspection you’ll have to use context clues in the code. You’ll want to grab the div that immediately houses all of the clicks you want to track, but not a div so specific that it only tracks one click (unless, of course, you are just looking to track one click).
In my example below, the applicable div is <div class=”csbwfs-social-widget” id=”csbwfs-left” title=”Share This With Your Friends” style=”top:25%;left:0;”>. Therefore, my CSS selector path is “csbwfs-social-widget.” You’ll note that there are other divs I can use within this, but some are too specific and I chose to go with the above specified div. Others, will work with these same steps however, but some only contain one click and not all clicks in the div. Best to grab the top-level div unless you need to get more specific or weed out clicks. You also have the option to right click in Chrome > Copy > Copy CSS Selector.
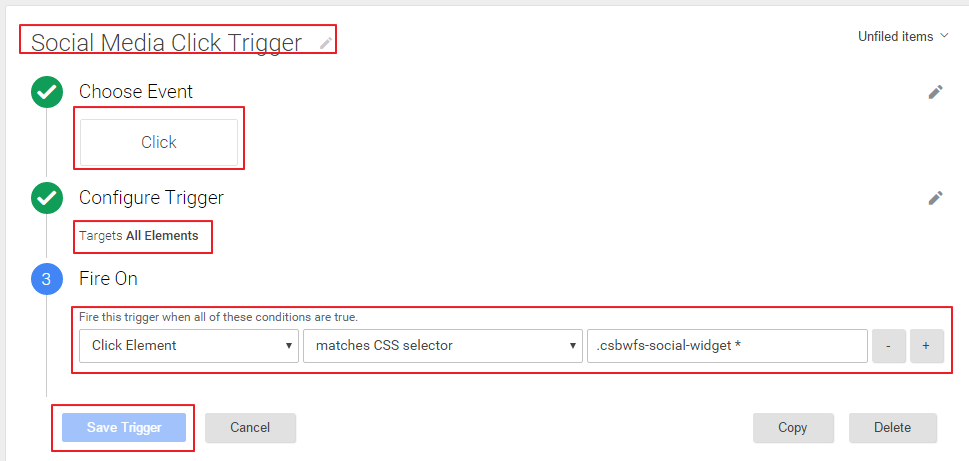
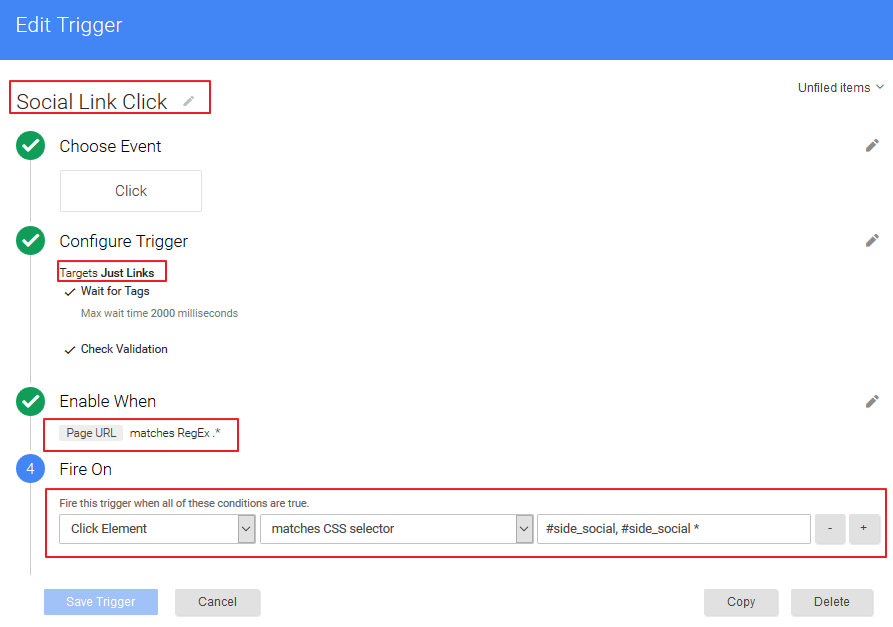
3) Create a trigger to fire any tag on a click in the previously identified div. In Google Tag Manager, go to Trigger > New. Name your new trigger something representative of what you’re tracking. Choose event: Click > Configure Trigger: All Elements (links only works in some situations) > Fire on: Click element – Matches CSS selector – .[your div name] *.
In the example, my div name is “csbwfs-social-widget.” Therefore, my exact matching element is below:
.csbwfs-social-widget *
*Note that the space and then asterisk is a wildcard to capture clicks within this div
*Note that you need a period before the div name; the same structure you’ll get if you inspect and then right click the div.
Skip to step four and double back to the below trigger troubleshooting if your tag doesn’t fire
*Troubleshooting – if this does not fire your event you may need to swap the preceding period with a pound sign
*Troubleshooting – if you still see the tag we’re about to create not firing with this trigger then you will need to add a comma then a space and add the div elements within your enclosing div. For example, I’ve pasted the more complex implementation code and trigger that hung me up with a different social media sidebar due to the use of an unordered list <ul> in the div:
Troubleshooting specifics – the code:
Troubleshooting specifics – the trigger:
*note that here I had to go with “just links” and I set the “enable when” to: Page URL > Matches RegEx > .*
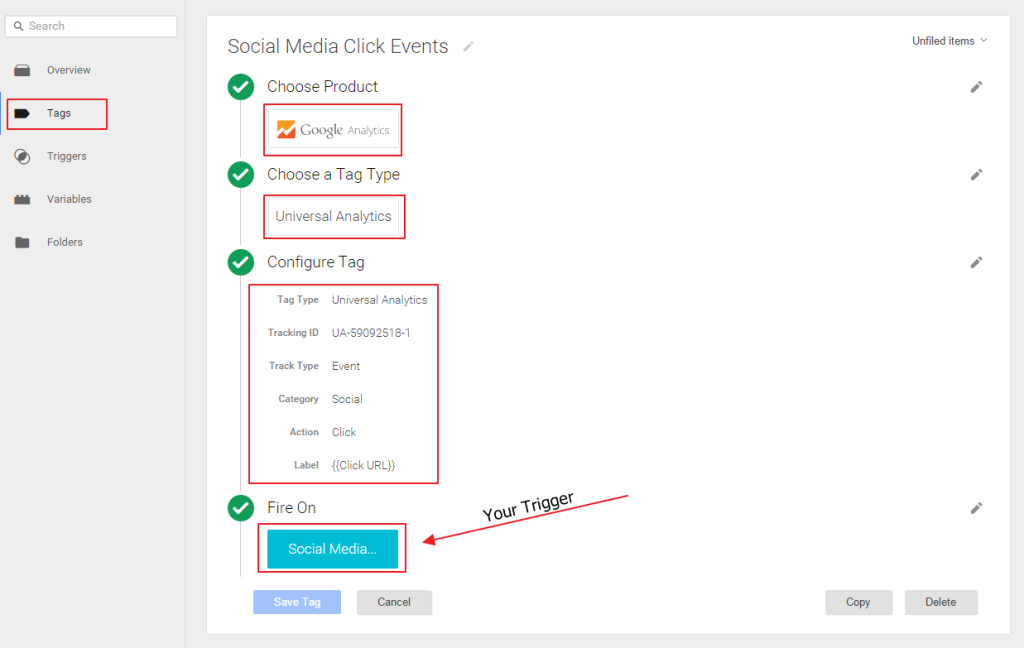
4) Create tag to fire Google Analytics event or third-party tag when the above trigger fires. Tags > “new tag” > name something applicable > Choose Product: Google Analtyics > Choose Tag Type: Universal Analytics > Configure Tag: Universal Analytics – Tracking Id [your analytics ua#] – category, action something applicable – action, I would use a dynamic element such as “{Click URL}” > Fire on: select the trigger we previously built > Save:
5) Publish your container.
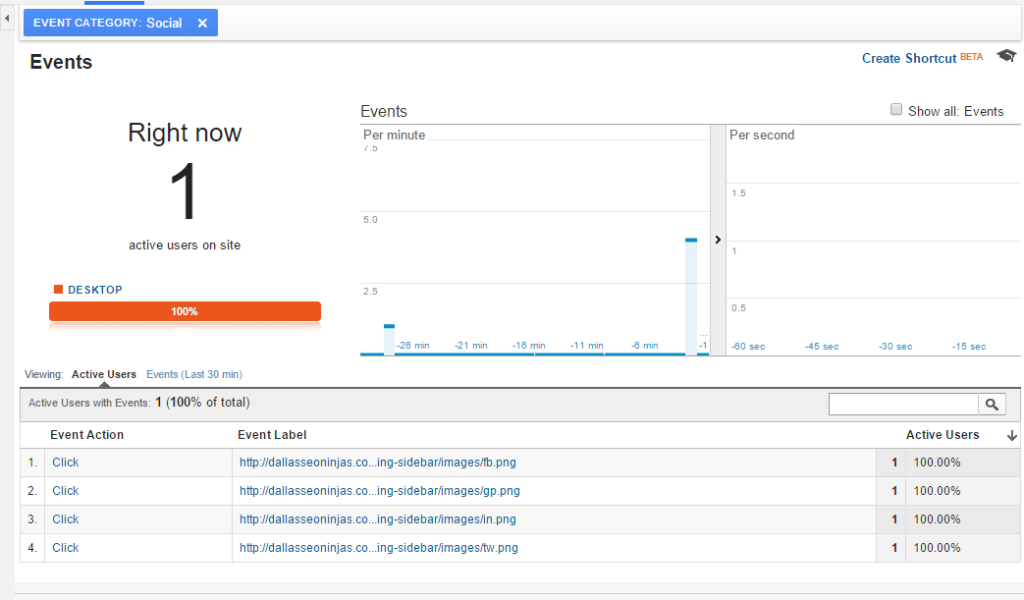
At this point, you can dive into your Google Analytics real-time reporting to make sure all is well. I set my label value as click URL dynamic value:
That’s how to track div clicks in Google Tag Manager.


















awesome… this really helped
Was having trouble with tracking url clicks within a specific div. This helped a ton. Thanks!
Big thank you for your post! Adding ‘ *’ to the end of the CSS selector did the trick.